A weboldalak meghatározott elemekből épülnek fel. Ha az általunk használt oldalakat nézzük, akkor hat különféle szekcióra oszthatjuk fel azokat:

Nem mindig használjuk az összes részt, de mindegyiknek megvan a maga jelentősége és szerepe. Ebben a bejegyzésben azonban kifejezetten a sidebar-ral, vagyis az oldalsávval foglalkozunk.
Az alábbiakról lesz szó ebben az írásban:
Hol használjuk az oldalsávot?
A két legfontosabb tartalom a WordPress weboldalakon a "poszt", vagyis a bejegyzés, illetve az oldal.
A bejegyzéseket a blogban használjuk. Ez, amit most olvasol, a blog egy bejegyzése.
Az oldalak (pages) a weblap többi oldalát jelentik, például a főoldalt, a "rólunk" oldalt, egy adott termék oldalát, cikkeket, írásokat (nagyjából mindent, ami nem a bloghoz tartozik.)
Bizonyos weblapokon vannak más jellegű oldalak is, például egy tanfolyamhoz tartozó leckék, vagy a webshop termék- és kategóriaoldalai, a kosár, a pénztár, és így tovább. Noha ezekről most nem fogunk beszélni, tudd, oldalsávot ezekhez is rendelhetünk, ugyanazt a teljes szabadságot élvezzük, mint az egyszerű oldalak vagy bejegyzések esetén.
Mielőtt belemennénk a részletekbe, érdemes átgondolnunk három kérdést.
- Az oldalsáv segíti vagy zavarja az olvasót?
- Származik belőle valós előnyünk?
- Illik-e az oldalunkhoz, vagyis passzol-e a design-hoz?
A fentiek függvényében dönthetsz úgy, hogy beállítasz oldalsávot a weblapod egyes részeihez, de megteheted azt is, hogy csak bizonyos oldalakra helyezed el azokat.
Arra is van lehetőség, hogy különféle oldalakon és bejegyzésekben más-más oldalsávot jeleníts meg.
Néhány példa:
Nyilvánvalóan minden weboldal egyedi. Sőt, a weboldaluknak lelkük van, ha azokat megfelelően gondozzák, és ehhez igazodhatnak az oldalsávok is. Épp ezért azt, hogy hova teszed őket és milyen elemeket szerepeltetsz bennük, számos tényező befolyásolja (például te magad, az üzletpolitikád, az évszak, a pillanatnyi belső állapotod – meg amit csak el tudsz képzelni).
Mi a WordPressFlow-nál a Thrive Theme Builder-t használjuk, amellyel különféle módon testre szabhatod a blogod és oldalaid oldalsávjait.
- Különböző oldalsávot mutathatsz szöveges cikkeknél és videós posztoknál
- Podcast-ek és interjúk esetében is használhatsz egyedi oldalsávot
- Természetesen az is egy lehetőség, hogy kikapcsolod az oldalsávot, így a hosszabb cikkeknél a tartalom és a képek teljes szélességben megjelenhetnek.
Balra vagy jobbra?
Elmélázhatnánk azon, hogy vajon melyik oldalon mutat jobban az oldalsávunk: bal vagy jobb?
Ízlések és pofonok, és különben is, nem könnyű erre válaszolni, de legtöbbször a jobb oldali oldalsáv a gyakoribb.
Íme a különbség:

Állítólag az olvasó gyorsabban tudja olvasni a cikkünket, ha az oldalsáv a jobb oldalon van.
Tanfolyamok és strukturáltabb tartalmak esetében azonban a bal oldalon is jó lehet.
Balra is jó, jobbra is jó lehet, de ami nagyon fontos, hogy következetesek legyünk az elhelyezést illetően. Ne cserélgessük önkényesen és impulzusszerűen. Rossz ötlet például csak azért áttennünk az oldalsávot a bal oldalra, mert bal lábbal keltünk fel ma reggel.
Az oldalsáv testreszabása a Thrive Theme Builder-rel
Az alapértelmezett WordPress szerkesztővel hosszas folyamat lehet ezt megoldani, mert minden elemet külön be kell állítanunk, és ez bizony fárasztó tud lenni.
Ráadásul az alapértelmezett sablonok sok esetben eltérnek attól, amit a szerkesztőben látsz, ezért folyamatosan váltogatni kell, hogy le tudd ellenőrizni, hol is tartasz.
A WordPressFlow által épített oldalakon többek között ezért is a Thrive Theme Builder-t használjuk. Nem szeretünk feleslegesen dolgozni. A hatékonyságra és egyszerűségre szavazunk.
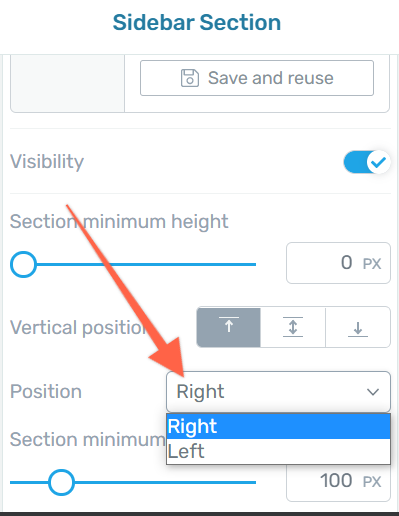
Nem kell oda-vissza váltogatni az oldalt, mert nem tér el az előnézet és a szerkesztőben látható dizájn, illetve nem kell pluginokkal foglalkozni. Egyetlen kattintással megcserélhetjük az oldalt, ilyen egyszerűen:

Amilyen egyszerű, olyan nagyszerű, de nem biztos, hogy folyton az oldalsávot szeretnénk szerkesztgetni. Mi abban a jó, hogy mindent magunknak kell kitalálni, ha már egyszer a Thrive Themes egy profi designer csapata legyártott nekünk egy jó adag remek sablont?
Ha hagyományos WordPress adminisztrációs felületén szeretnéd az oldalsávot szerkeszteni, akkor lehet, hogy idő előtt kihullik a hajad. A Thrive Theme Builder-rel azonban vizuális módon tudod szerkeszteni az egészet, és élő nézetben látod is, hogy mi történik.
Meglévő designok
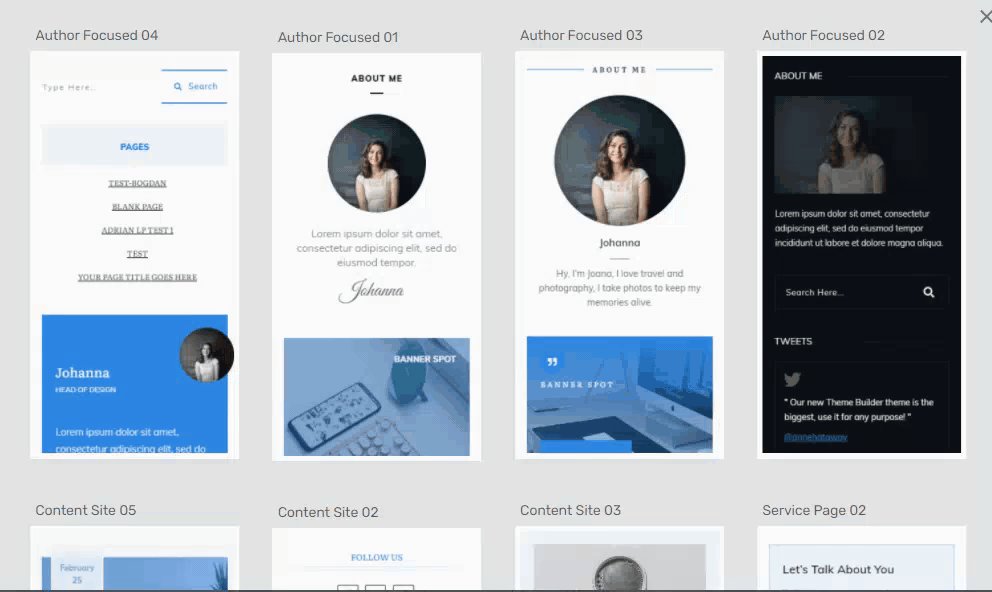
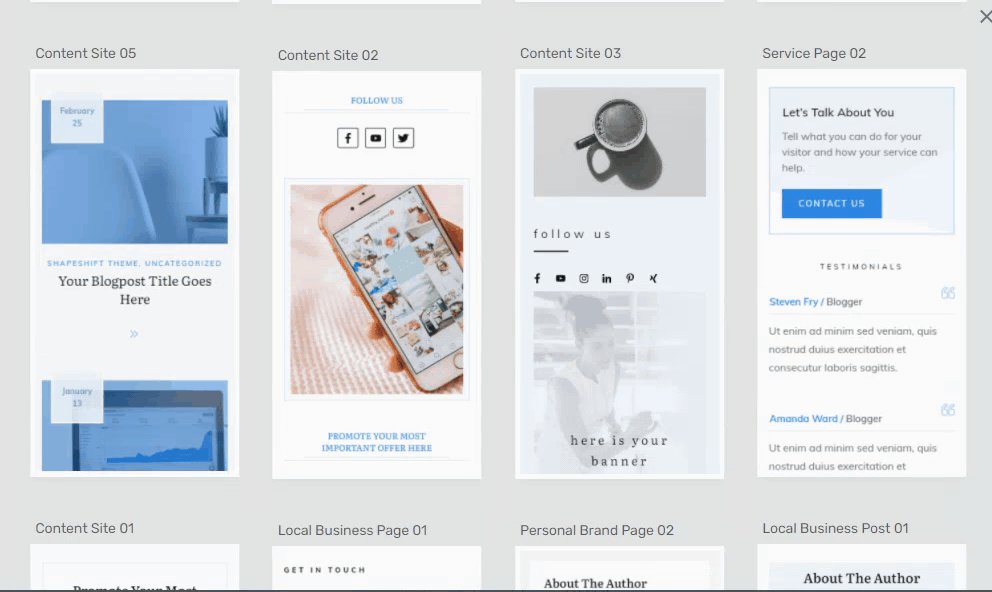
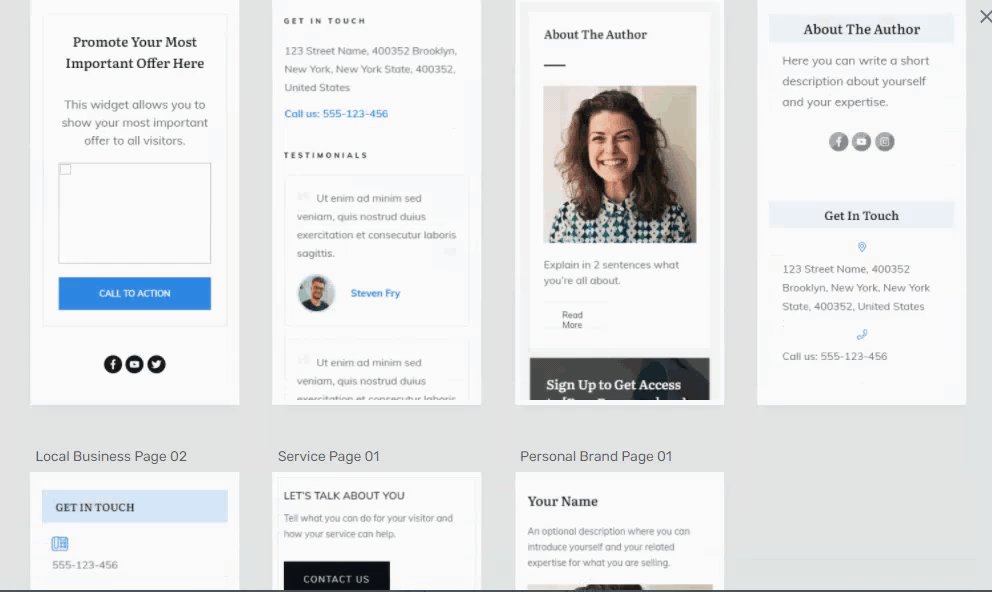
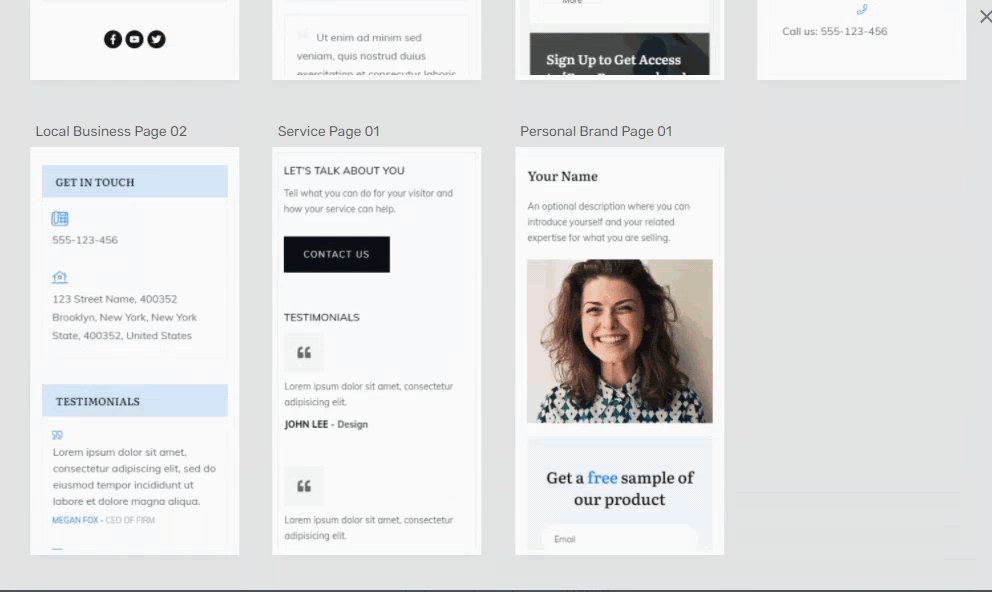
Van tehát számos meglévő design amiből választhatunk, és szerkeszthetünk benne elemeket tetszés szerint.
Íme:

Minden egyes sablont teljes mértékben testre tudsz szabni, és természetesen itt is használhatod a "Smart Color" technológiát, ami azt jelenti, hogy a sablon színei automatikusan át fogják venni a teljes oldalon globálisan beállított színeket.
Oldalsáv-ötletek (képekkel)
Az oldalsávokban mindenféle tartalmat megjeleníthetünk.
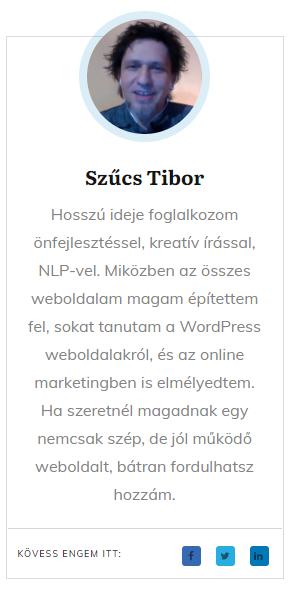
Ha neked a személyes márkaépítésre összpontosít a weblapod, tehát egy személyre (rád), sztorira, személyiségre fókuszál, akkor érdemes ezzel összehangolni az oldalsávodat is. Erre egy egyszerű példa:
Mini bemutatkozás
Avagy bio.
Írj pár sort magadról, tölts fel egy képet és emlékeztesd az olvasóidat arról, hogy mit képviselsz, mi a célod. Sokat segíthet, ha hozzá tudják kapcsolni a tartalmat egy emberi archoz, ez erőteljesen növeli a bizalmat. Elhelyezheted itt a közösségi oldalaidra, profilodra mutató linkeket, ikonokat is, mint pl. Facebook, a Twitter vagy az Instagram.
Nézd például ezt a bizalomgerjesztő arcot:

Hírlevél feliratkozás
A klasszikus módszer.
A legtöbb blognak az a célja, legalábbis az egyik célja, hogy egy folyamatosan növekedő levelező listát építsen ki.
Tegyük hát ki a feliratkozási űrlapunkat az oldalsávba is:

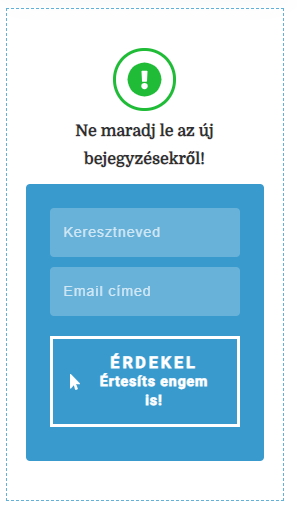
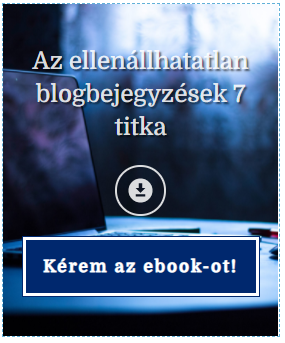
Persze ez itt egy kicsit helyigényes, mert az email címet és a nevet is be kell kérni, és még akkor nincs is ott a rettenetes '"Elfogadom az adatkezelési hozzájárulás feltételeit és hozzájárulok a levélküldéshez" szöveg a jelölőnégyzettel, ami természetesen a felhasználók érdekeit védi, hiszen tudvalévő, hogy a felhasználók imádják ezeket a kilométeres szövegeket olvasgatni, és hozzájárulni, beleegyezni, megerősíteni. Ha azonban az oldalsávban szeretnék helyet megtakarítani, akkor mutathatunk egy ennél egyszerűbb üzenetet is, mint például ezt:

Ebben az esetben a gombra kattintva feljön egy kis "popup" ablak, amelyben feliratkozhat az olvasó. A fenti példa egyébként remekül szemlélteti, hogy az "iratkozz fel a hírlevelemre" helyett hasznosabb üzenetet is mutathatunk a látogatóinknak.
Bejegyzések és a kategóriák az oldalsávban
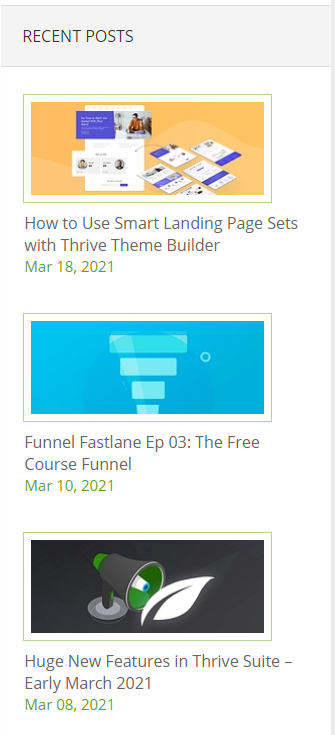
Adja magát, hogy a weboldalunk legfontosabb része a blog. Egy egyszerűbb weboldalt ugyanis viszonylag rövid időn belül "ki lehet olvasni", s azután ugyan, mi újat nyújthatna? A blog azonban színes, változatos, izgalmas (is lehet), ráadásul folyamatosan frissül. Épp ezért jó, ha a blogbejegyzéseket mutatjuk az oldalsávban. Ez például a Thrive Themes blogjának az oldalsávja:

Itt a legfrissebb bejegyzéseket láthatjuk, de ugyanígy mutathatjuk a legnépszerűbbeket, vagy az olvasott cikk témájához kapcsolódó írásokat is.
Még egy lehetőség, hogy a kategóriákat mutatjuk meg a látogatóknak (szintén a Thrive Themes blogjából):

Oldalsáv online tanfolyamokhoz
Jól felépített online tanfolyamokhoz külön oldalsáv dukál, hiszen egy igazán jó online tanfolyam egy külön világ. El kell szeparálnunk a külső tartalmaktól, és biztosítanunk kell minden segítséget, ami a tanfolyam elvégzéséhez szükséges.
A Thrive Apprentice lehetővé teszi, hogy az oldalsávhoz a következő előre elkészített elemeket add hozzá:
- Tanfolyam menü (Course menu)
- Tananyag információ (Teaching information)
- Leckék (Lesson list)
- Haladás követése (Prorgess Bar)
- Utolsó hozzászólás
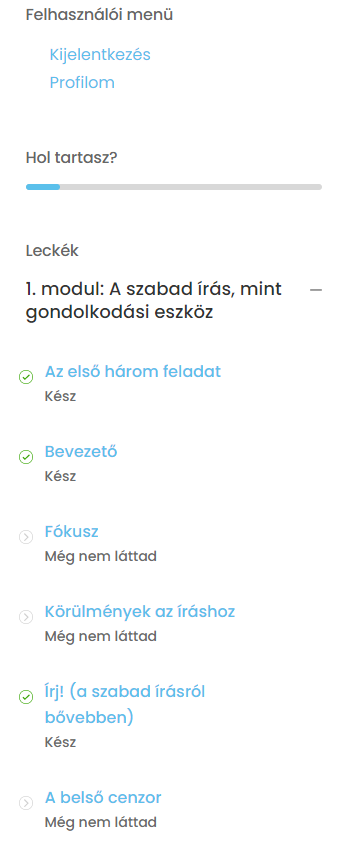
A lenti képen a Mindennapi NLP kreatív írásról szóló online tanfolyamának oldalsávjából láthatsz egy részletet:

Nos, azt gondolom, a lényeg így is érthető. Nagyon sok példát fel tudnék még sorakoztatni, de már nem tartom szükségesnek.
Két dologra van szükséged ahhoz, hogy nagyszerű oldalsávokat használj az oldaladon: Az egyik a saját kreativitásod. A másik egy olyan szerkesztő, amely alkalmas rá, hogy szinte mindent megvalósíts. Ez a Thrive Architect.
Eszedbe jutott valami? Ne habozz velem megosztani.
